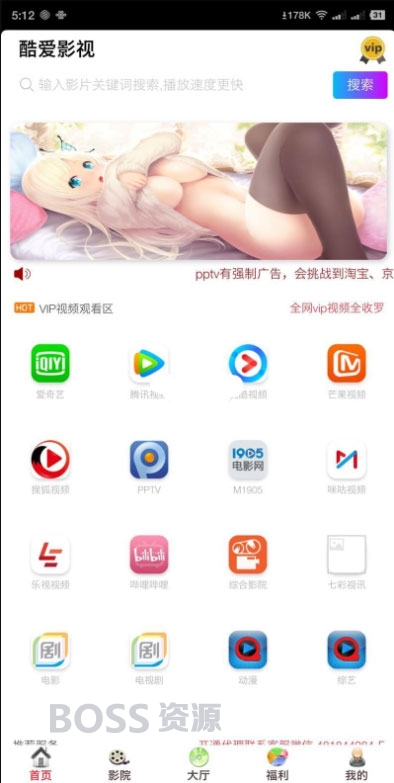
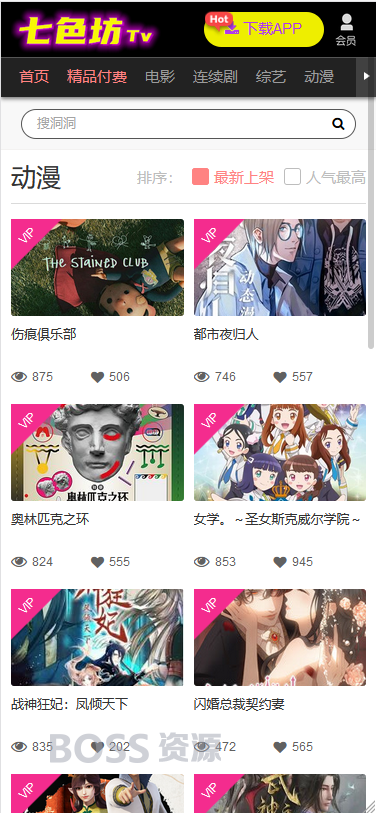
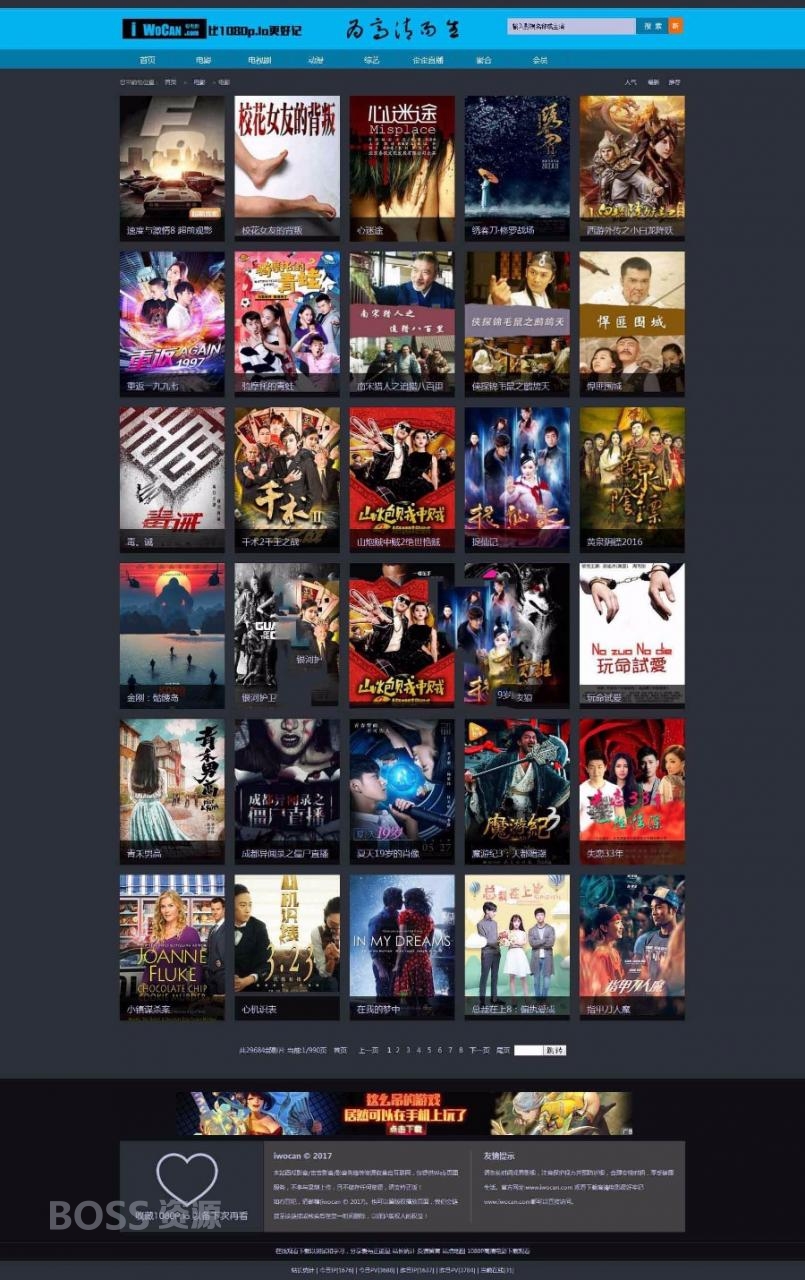
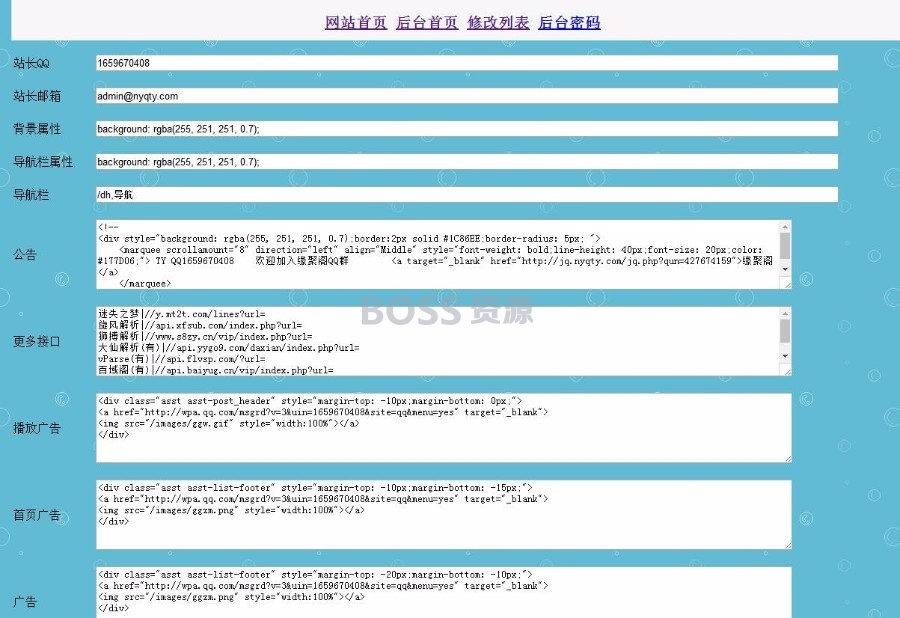
海洋cms精仿影视吧手机电影网站模板,手机影视网站源码下载
上传模板,后台→分类管理→把电影频道模板改成dy.html,电影剧的频道模板改成tv.html
小白请将 播放器设置 手机端宽度为100%
wap.js文件为手机跳转,引用到PC端模板可自动识别手机跳转
如:你手机输入http://www.xxxx.com 就会自动跳转到http://m.xxxx.com
幻灯片请在后台设置为5星,上传幻灯片图片
——————————————————————————————
如果你用了解析,为了达到最佳的播放效果,建议你直接在play.html模板中直接框架调用
我举个例子如下:
{if:{playpage:from}==优酷云}
<iframe border=\\\”0\\\” src=\\\”http://你的解析文件{playpage:dz}\\\” width=\\\”100%\\\” height=\\\”100%\\\” marginwidth=\\\”0\\\” framespacing=\\\”0\\\” marginheight=\\\”0\\\” frameborder=\\\”0\\\” scrolling=\\\”no\\\” vspale=\\\”0\\\” noresize=\\\”\\\”></iframe>
{else}
{playpage:playurlinfo}
{playpage:player}
{end if}
上面的意思是说当你的播放来源名称等于优酷云时就会直接框架调用播放,因为很多人的播放来源名称不一样
所以我就不直接写在模板了,如果需要判断多个播放来源请自行添加即可!

文章来自AT互联https://www.at8848.cn转载请保留本链接,谢谢!