
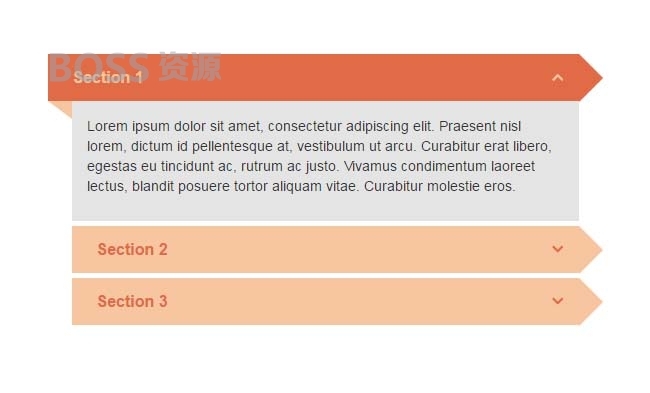
仅仅几行jquery代码即可搞定的tab标签特效,虽然写的有点啰嗦,但这是一般入门jQuery的人都能看懂的代码,同样也能达到我们想要的效果。主要运用的是jQuery的 index()属性。
使用方法:
1、将css样式拷贝到你的样式表中
2、将html代码拷贝到你需要的地方
3、在网页底部引入jQuery库以及jQuery代码即可(如果jQuery代码出现冲突,可将jQuery中的id改为你实际代码中的id)。
文章来自AT互联https://www.at8848.cn转载请注明出处,谢谢!!!